Blenderで頂点カラーをテクスチャに変換する方法
色がついた3Dのモデルを扱うときに困ることのひとつ。頂点カラーとテクスチャの違い。
3Dプリントサービスで色のついたモデルを出力してもらうとき、「OBJファイルとテクスチャ画像をzipにまとめてアップロード」とかサラッと書いてあったりします。
それ見てフォルダ覗いて「plyファイルしかないですけど、何か?」と途方にくれます。問い合わせるか諦めるか。それなりに情熱がないと諦めますね。
他にも頂点カラーのデータをテクスチャに変換したいケースはあると思います。
今回blenderを使用して変換することができたのでその方法をメモ。
主な手順
1 準備1 頂点カラーとテクスチャ表示の切り替えを覚える
2 準備2 レンダー表示で頂点カラーを表示する(マテリアル設定)
3 UV展開する
4 カラー情報をベイクする
5 テクスチャを貼り付ける
6 テクスチャ表示
7 objファイルでエクスポート
1 準備1 頂点カラーとテクスチャ表示の切り替え
blenderで頂点カラーとテクスチャ表示を切り替える方法を覚えます。
そもそも頂点カラーとはモデルメッシュの各頂点に色を割り当ててカラー表現しているもので、テクスチャはモデルの表面に画像を貼り付けてカラー表現しているものです。
頂点カラーはメッシュが細かければ精細な表現ができますが、メッシュ数の減少とともにカラー表現も劣化する方向にあります。一方テクスチャはメッシュの減少の影響を受けにくいということでデータ容量に制約が多い映像やゲームのキャラクタなどに使うことが多いようです。
今回、MeshmixerでUsagiに着色をしてply形式で保存しました。
(Meshmixerでカラー表示がされずに早速つまづいたときはspaceボタン押して表示されるメニューにあるカラーの項目をいじります)

保存したplyファイルをBlenderにインポートして開きます。
おや、色がついておりません。

ここで「3Dビューのシェーディング」メニューを開きます。
Colorの項目が「マテリアル」になってるので、それを「頂点」に変更します。

すると期待したカラー表示になります。
※Blenderはver2.8を使用しています。

ためしに3Dビューのシェーディングメニューで「頂点」ではなく「テクスチャ」を選んでみるとまだカラー表示されません。これを表示できるようにするのが今回の目的。
2 準備2 レンダー表示で頂点カラーを表示する(マテリアル設定)
頂点カラーをいじるにはレンダー表示ができるようにしておく必要があるようです。そのためにマテリアルの設定をします。
右上の3Dビューのシェーディングをレンダー表示にします。
この段階ではまだ色が表示されません。
右下のコンテクストからマテリアルのタブを開きます。マテリアルのメニューの中からベースカラーの◯をクリックします。(マテリアルが無くてメニューが表示されない時はマテリアルの新規追加)

表示されたメニューから「属性」を選び、名前に「Col」と入力します。名前は本当は確認してから入力するけどデフォがColだからとりあえずこれで。

するとぼんやり表示がカラーになります。
これで頂点カラーがマテリアルに反映されたようなので準備完了。
この状態では頂点カラーを見せてるだけなのでテクスチャとして表現できているわけではありません。

テクスチャ表現をするにはテクスチャ画像が必要です。以降はテクスチャ画像を作るための手順説明です。
3 UV展開
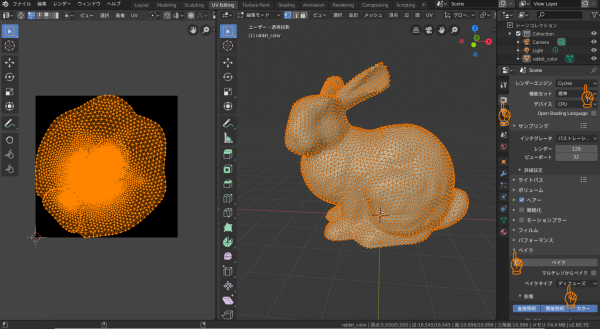
テクスチャ画像はモデルの展開図に絵を貼り付けた画像ファイルなので、まず展開図をつくるためにUV展開します。
UV Editorを開き、右側編集モード内のUVメニュー > 「展開」を選択

展開図が作成されます。
この段階ではまだ色がついてないプレーンな状態の展開図ができただけ。
この状態で「新規作成」> 「OK」 で画像として保存します。名前はデフォでUntitledですが変更しても良いです。

4 カラー情報をベイクする
UV展開して得られた展開図にplyファイルがもつカラー情報を転写することを「ベイクする」といいます。
ベイクするにはベイクの設定とベイクする展開図の指定が必要です。
まずベイクの設定から。
コンテクストメニューの「レンダー」からレンダーエンジンに「Cycles」を指定。
するとベイクメニューが出てくるのでベイクタイプを「ディフューズ」に。

次にベイクする展開図の指定。
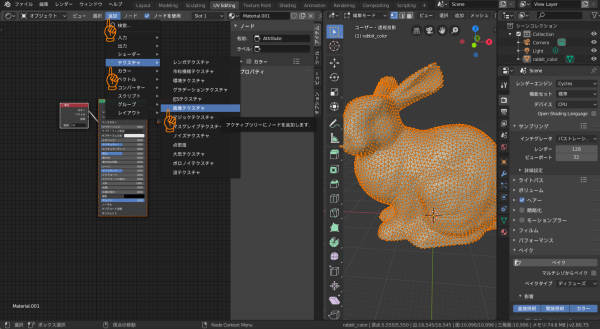
左上のエディタータイプメニューから「シェーダーエディター」を開きます。

シェーダーエディターで画像テクスチャを追加します。
「追加」メニューから「テクスチャ」の中の「画像テクスチャ」

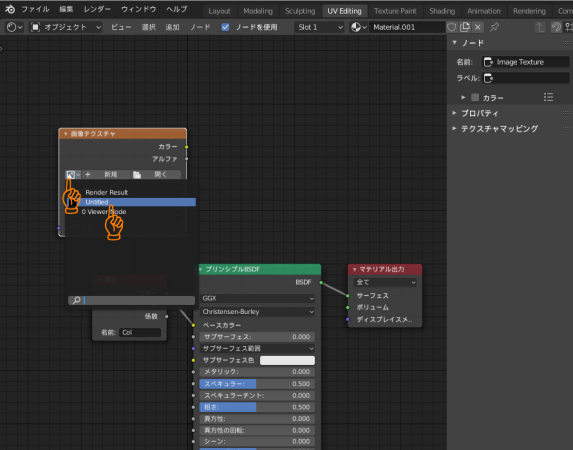
シェーダーエディターにオレンジヘッダーのダイアログが追加されます。
プルダウンメニューから先ほど保存した展開図画像「Untitled」を指定します。
これで展開図の指定も完了。

そしてベイクメニューのなかの「ベイク」
ベイクが始まると画面下に進捗を表すプログレスバーが表示されます。
(ベイクをする前に編集モードからオブジェクトモードにしておきます)

ベイクが完了したらシェーダーエディターからUVエディターに切り替えて展開図に色が反映されているか確認します。ちゃんと反映されているようです。

ただなんか色がぼやけているようです。もっとくっきりとした色にしたいので右下ベイクメニューにある「影響」の項目のうち「直接照明」と「間接照明」をはずして「カラー」だけにしてみてください。
そしてもう一度「ベイク」。
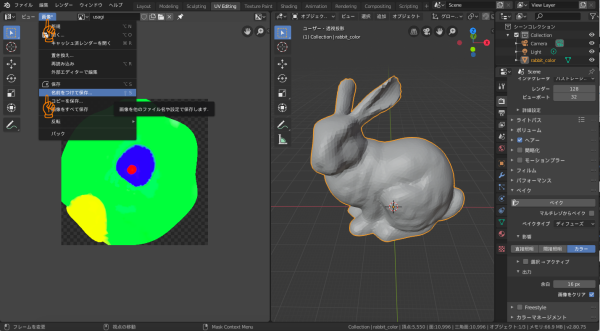
これでより鮮明な色が反映されました。他の組み合わせも試しましたが「カラー」だけでいいようです。

これで頂点カラーを転写した展開図=テクスチャ画像ができました。いったんこれを保存します。UVエディターの「画像」から「名前をつけて保存」

5 テクスチャを貼り付ける
この状態でオブジェクトモードに戻って頂点カラーとテクスチャ表示の切り替えをするとテクスチャにカラーが反映されています。これで完了かと思いきやそうではありません。試しにobjファイルをエクスポートしてもそのファイルにはカラーが反映されてないはずです。
シェーダーエディターを開いてみるとこうなってます。
緑ヘッダのプリンシプルBSDFの「ベースカラー」に繋がっているのは赤ヘッダの属性の「カラー」です。名前はColとなっていて、たしかに先ほどの手順のなかで関連づけた気がします。ただ、テクスチャ画像はオレンジヘッダのほうなので、こちらをベースカラーに繋ぐ必要があります。

属性をベースカラーから外し、代わりにオレンジヘッダに表示されているカラーを繋ぎます。

これでテクスチャ画像の貼り付けが完了です。
6 テクスチャ表示
確認のためテクスチャを表示してみます。
Layout表示に切り替えて3Dビュー表示Colorでテクスチャと頂点を切り替えてみます。
テクスチャにしたときカラー表示されているはず。

ここまでで頂点カラーをテクスチャに変換するのは完了してます。
7 objファイルでエクスポート
このあとは、objファイル形式でエクスポートして出力サービスに送ったり、別のソフトに取り込んで編集したりできます。
objファイル形式でエクスポートするとmtl形式のファイルも一緒に生成されます。
このファイルの中にテクスチャ画像のファイル名とパスが記述されているので必ずobjファイルとmtlファイルとテクスチャ画像は3点まとめて管理した方が良いです。
おまけとして、他からダウンロードしてきたテクスチャ付きのobjファイルを開いてうまくテクスチャが表示できないときは、mtlファイルを開いてテクスチャ画像のファイル名とパスが適切か確認すると、結構ファイル名が化けてたりすので直接編集してあげると解決することが多いです。
参考にさせていただいたサイト
MRが楽しい
http://bluebirdofoz.hatenablog.com/entry/2019/10/17/092850